「アクションボタン」の編集
アクションボタンを使用すると、顧客があなたと連絡を取ったり、Web サイト内外のページのセクションに直接移動したりできるようになります。アクションボタンを使用して注目の製品カテゴリを設定することもできます(注目の製品、新製品など)。
- GoDaddy商品ページに進みます。
- 「Websites + Marketing」まで下にスクロールして、お使いのサイトの隣にある「管理」を選んでください。
- 「Webサイトの編集」を選択してWebサイトビルダーを開きます。
- アクションボタンがあるセクションに進むか、セクションを追加します。アクションボタンを含めることのできるセクションが多いですが、含めることのできないセクションもあります。「はじめに」または「コンテンツ」セクションは、アクションボタンを強調するのに役立ちます。
- Web サイトで既存のアクションボタンを選択するか、そのセクションの「プロパティ」パネルで追加するアクションボタンを選択します。
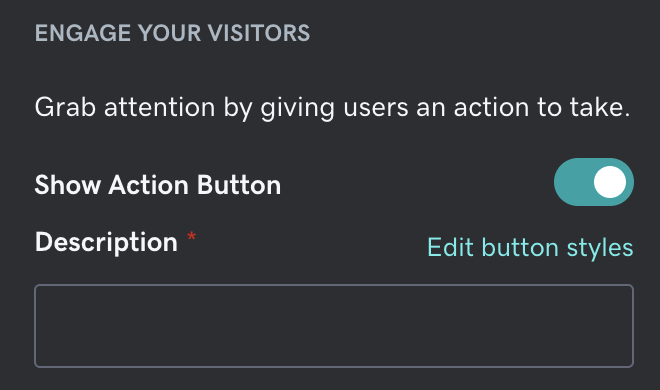
- パネルで、「アクションボタンを表示」の横にあるトグルをクリックし、オン(またはオフ)にします。

- 注意を引くために、強いアクション語句を使用して説明を編集します。可能な限り 25 文字以内にしましょう。
- 「リンク」または「支払い方法を取り入れる」を選択します。これにより、ボタンが選択されたときの動作が決定されます。
- リンク:訪問者を任意のページ、URL、電話番号、またはメールアドレスに誘導します。「リンク先」ドロップダウンリストから、以下を選択できます。
- ページ:サイトの任意のページを選択します。訪問者を特定のセクションに移動させることもできます。
- Web サイト URL:テキストボックスにリンク先 URL (coolexample.com など) を入力します。
- 電話:ドロップダウンリストから市外局番を選択し、テキストボックスにあなたの電話番号を入力します。
- メール:アクションボタンを設定して、あなたを送信先とした新規メールメッセージを事前入力できます。必要に応じて件名や基本メッセージを事前入力することもできます。
- 製品:カテゴリドロップダウンリストを使用して、訪問者を特定の製品カテゴリに誘導します。
- リンク:訪問者を任意のページ、URL、電話番号、またはメールアドレスに誘導します。「リンク先」ドロップダウンリストから、以下を選択できます。
- 変更は自動的に保存されます。結果を見るには「プレビュー」を使用し、変更を公開する準備ができたら、サイトの公開を行いましょう。
詳細
- アクションボタンの外観を変更する
- テキストをカスタマイズしてリンクを作成します。
- 写真を Web ページにリンク