ドロップダウンメニューをWebサイトのナビゲーションに追加する
Webサイトのナビゲーションバーにドロップダウンメニューを追加すると、ページやリンクをグループ化して訪問者が見つけやすくなります。また、ナビゲーションバーをコンパクトに保つのにも役立ちます。
- GoDaddyの商品ページに移動します。
- 下にスクロールして「Websites + Marketing」を展開し、サイトの横にある「管理」を選択します。
- 「Webサイトの編集」を選択してWebサイトビルダーを開きます。
- ドロップダウンメニューの追加は、新しいページの追加と似ています。
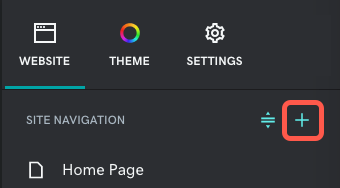
- ブラウザで作業している場合は、右側のパネルで
 「ページを追加」をクリックし、「ドロップダウン」メニューを選択します。
「ページを追加」をクリックし、「ドロップダウン」メニューを選択します。
- GoDaddyモバイルアプリを使用している場合は、「ページ」をタップし、「追加」をタップしてから、ドロップダウンメニューをタップします。
- メニューのタイトルを入力します(必須フィールド)。ナビゲーションバーが煩雑にならないように、短くて明確な名前を使用してください。
- ドロップダウンメニューをWebサイトのページにリンクするには:
- [ドロップダウンページを選択]で、追加するページを選択します。 ( Webサイトビルダーのサイトナビゲーションセクションでページを並べ替えることで、ドロップダウンメニューのページの順序を変更できます)。
- [メニューを作成]を選択します。
- 新しいドロップダウンメニューにページを追加しないでください。代わりに、 「メニューを作成」を選択します。
- Webサイトビルダーのサイトナビゲーションセクションに戻ります。新しいドロップダウンメニューの隣で、
 設定
設定 - [リンクを追加]を選択します。
- タイトルを入力し、URL(Webサイトのアドレス)を追加します。
- [リンクを作成]を選択します。
- リンクを追加するには、これらの手順を繰り返します。
- 変更は自動的に保存されます。結果を見るには「プレビュー」を使用し、変更を公開する準備ができたら、サイトの公開を行いましょう。