メニューリスト・価格表の追加
メニュー/価格表テンプレートを使用すると、ブランチのメイン、目的地のハイライトと費用を含む旅行パッケージ、開始時間と参加料を含むスポーツイベントなど、さまざまな商品やサービスの詳細と価格を表示できます。
この動画は、Webサイトビルダーで高度な機能を追加するためのハウツーシリーズの一部です。
- GoDaddy商品ページに進みます。
- 下にスクロールして「 Websites + Marketing 」を展開し、Webサイトの横にある「管理」を選択します。
- Webサイトの編集またはサイトの編集を選択して、Webサイトビルダーを開いてください。
- メニューまたは価格表を追加するページと場所に移動し、セクションを追加します。「一般」カテゴリの下にある「メニュー/価格表」を検索し、使用するレイアウトの横にある「追加」を選択します。
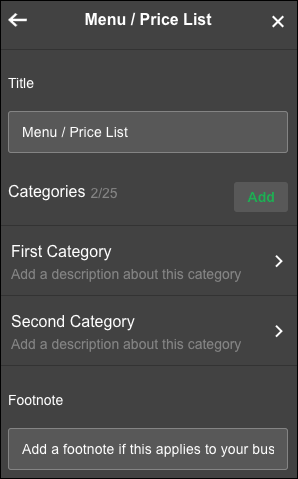
- 右側のパネルでオプションをカスタマイズします。
- タイトル:メニューまたは価格表を簡単に説明するタイトルを入力します。
- カテゴリー:
- [追加]を選択すると、カテゴリを1つずつ作成できます。
- 各カテゴリ(最初のカテゴリ、2番目のカテゴリなど)を選択して、カテゴリの名前と説明を変更します。 (説明を表示したくない場合は、プレースホルダのテキストを削除してください)。
- その後、アイテム名、価格、説明などのアイテムを各カテゴリに追加できます。
- カテゴリの削除:選択したカテゴリを削除するには、パネルの下部近くにある「カテゴリを削除」を選択します。
- 脚注:脚注を入力します。脚注は、レストランのチップポリシーや価格表の追加料金など、お好きなものを使用できます。 (脚注を表示したくない場合は、プレースホルダのテキストを削除してください)。

- 価格などのアイテムの詳細を変更するには、カテゴリを選択してからアイテムを選択します。テキストをカスタマイズする際、コマースをご利用の場合は、別のページ、URL、電話番号、メール、商品カテゴリにリンクすることもできます。 (「アイテムの追加」を選択して新しいアイテムを作成します。)
- 変更は自動的に保存されます。結果を見るには「プレビュー」を使用し、変更を公開する準備ができたら、サイトの公開を行いましょう。
詳細
- テキストをカスタマイズして、別のページ、URL、電話番号、メールにリンクできます。コマースプランをご利用の場合は、商品カテゴリ(プランと価格の比較)。
- 追加できるその他のレストラン関連のセクションには、ChowNowを利用したレストランのオンライン注文、 OpenTableでの予約などがあります。