Webサイトのヘッダーに動画を追加する
Webサイトヘッダーに動画を追加すると、視覚的な興味を引き、製品やサービスをアピールすることができます。ヘッダー動画はデフォルトでは無音で再生されます。音声が必要な場合は、代わりに、通常の Webサイトセクションに動画を追加してください。
備考: すべてのテーマで動画を使えるわけではありません。ヘッダーの見た目を変えたい場合は、テーマの変更を行ってください。
- GoDaddyの商品ページに移動します。
- 下にスクロールして「Websites + Marketing」を展開し、サイトの横にある「管理」を選択します。
- 「Webサイトの編集」を選択してWebサイトビルダーを開きます。
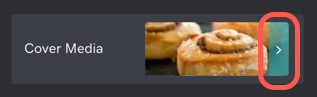
- ヘッダー(ホームページの最初のセクション)を選択して、カバーメディアの隣にある矢印を選択しましょう。

- 動画を選択してください。
- 動画の変更を選択してください。
-
お持ちの動画をアップロードするか、ストック動画を選択するか、URL から Vimeo 動画をインポートします。(ヘッダー動画は Vimeo のリンクにのみ対応していますが、これ以外の Webサイトのセクションには YouTube 動画のリンクを追加できます。)
- メディアライブラリーに直接アップロードできるのは動画3本または5 GBまでです。
- 動画 3 本または 5 GB を超えてアップロードする場合は、GoDaddy アカウントを無料 Vimeo アカウントに接続する必要があります。
- 1日に動画10本、1週間に500 MB、または合計で5 GBを超えてアップロードしたい、あるいは高度なカスタマイズをしたい場合は、有料のVimeoアカウントにアップグレードする必要があります。GoDaddyとVimeoのパートナーシップに関する詳細をお読みください。
- モバイル端末でサイトを閲覧している顧客に、サムネイルのみを表示してページの読み込みを早くするか、動画全体を表示するかを選択します。
備考: 動画設定でサムネイル画像を選択して、モバイル訪問者に対して、Vimeo のデフォルトのサムネイル画像 (縦 3 本のカラーバー) が Webサイトのヘッダーに表示されないようにします。
- 変更は作業中に保存されます。変更が反映されるよう、サイトを公開しましょう。
関連する手順
詳細
- YouTube 動画を追加したいですか?外部リンクを使って動画セクションをサイトに追加します。
- GoDaddy アカウントを Vimeo に接続して、追加の動画をアップロードしたり、動画を編集したり、動画プレイヤーを設定したりします。