WordPressで画像の説明を追加する
スクリーンリーダーと検索エンジンクローラーは、代替テキストを使用して画像に関する情報を取得します。 WordPressサイトのSEOとアクセシビリティを改善するには、以下の手順に従って画像の説明を追加または編集してください。
- WordPressにサインイン。
- 左側のメニューで、「メディア」、「ライブラリ」の順に選択します。
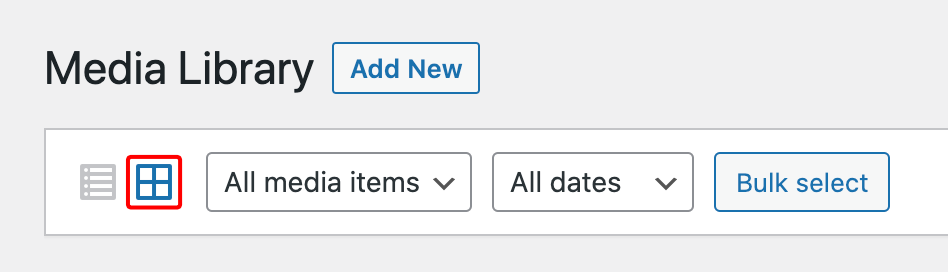
- グリッドビューを選択します。

- 編集する画像を選択します。
- ポップアップウィンドウで、代替テキスト、キャプション、説明の値を入力できます。
詳細
- Webサイトのすべての画像に「代替テキスト」フィールドの値が含まれていることを確認するには、すべての画像を手動で確認するか、このリストのWordPressプラグインを使用して処理を高速化します。
- WordPress で画像サイズを変更する