トラブルシューティング:HTMLなどのカスタムコードが適切に表示されない
HTMLまたはカスタムコードをWebsites + Marketingページに追加できない場合は、以下のリストを参照して解決策を確認してください。
Googleアナリティクス、Facebook Pixel、Facebookメタタグ、Pinterestメタタグ、Google AdSenseを「設定」でサイトに直接追加します。カスタムコードセクションは必要ありません。法律により、 Webサイト訪問者がCookieとトラッキング設定を行えるようにしてください。
注意:コードを埋め込むと、サイト全体の機能に影響を与える可能性があります。手動コーディングに慣れている場合、または別のサイトから特定のコードを取得している場合にのみ使用してください。
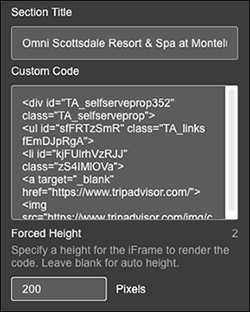
サンプルコードがあるとします。
コードのガイドラインと制限
- HTTPではなくHTTPSを使用してください。(HTTPのサポートは保証されません。)
- Webブラウザの最新バージョンを使用してください。Chromeの使用をお勧めします。Internet Explorer、Microsoft Edge、Opera Miniでは、埋め込みコードの変更によりHTMLプレビューが破損することがあります。この問題が発生した場合は、ページをリフレッシュして変更を確認するか、または別のブラウザに切り替えてください。
- ウィジェットが表示されない場合は、ウィジェットの高さに大きな値(たとえば40ピクセル)を設定してください。
- ユーザーの操作に応じて高さが変わる埋め込みコンテンツでは、そうした変更に対応できる値に高さを固定することをお勧めします。
- リンクを埋め込む場合は、リンクのターゲット属性を
"_blank"に設定し、新しいタブまたはウィンドウで開くようにしてください。 - 通常のテキストやURLを埋め込む場合は、HTMLタグで囲んでください。
- HTMLウィジェットの反応速度は、埋め込まれたコードに依存します。埋め込みはiframeの内部に配置されるため、元のコンテンツの反応が速くても、ウィジェットの反応は遅くなる可能性があります。
- Google AdSenseスニペットをiframe内に配置することはGoogleのポリシーに違反するため、サポートされていません。代わりに、Google AdSenseを自分のWebサイトに追加する 。
注: HTMLセクションの仕組みについては説明いたしますが、サードパーティのコードを追加しても問題のトラブルシューティングはできません。