マイWebサイトでカレンダーを表示
Webサイト上の既存のカレンダーをリンクするか、Websites + Marketing内のカスタムカレンダーに手動でイベントを追加します。既存の公開カレンダーをリンクする場合は、ソースカレンダーのiCal URLを用意します。
注:公開カレンダーを共有すると、そのカレンダーに対する更新がWebサイトに自動的に表示されます。ただし、共有カレンダーのコンテンツを変更するには、カレンダープロバイダにログインする必要があります。
-
{%include "wm-bp-step1"%}
- 「Webサイトの編集」を選択します。
- 公開カレンダーを追加するページと場所に移動し、セクションを追加します。「スケジュール」カテゴリの下にある「カレンダー」を検索し、「追加」を選択します。イベントのプレースホルダーカレンダーがページに表示されます。
- 右側のパネルで、カレンダーのタイトルを入力します。ソースカレンダーの名前と一致している必要はありません。
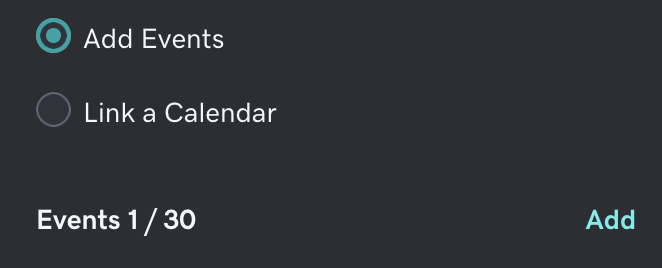
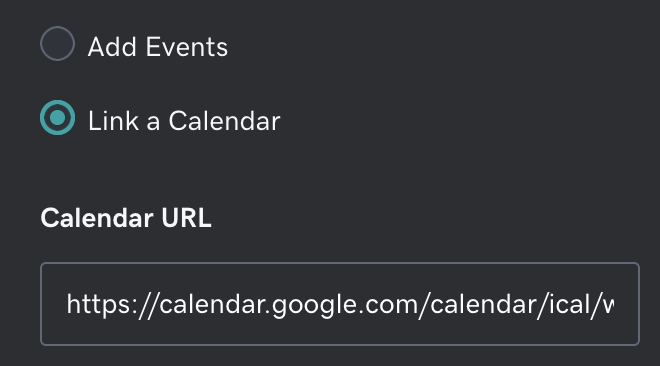
- カレンダーをリンクするか、イベントを手動で追加できます。
- Websites + Marketing内のカスタムカレンダーに手動でイベントを追加するには、「イベントの追加」を選択します。最初のイベントを追加するには、「追加」を選択します。

- イベントの詳細を入力し、「完了」を選択します。
- カレンダーをリンクするには、「カレンダーをリンク」を選択し、ソースカレンダーからiCal URLをコピーして、カレンダーURLフィールドに貼り付けます。

- Websites + Marketing内のカスタムカレンダーに手動でイベントを追加するには、「イベントの追加」を選択します。最初のイベントを追加するには、「追加」を選択します。
- 変更は自動的に保存されます。完了したら、「プレビュー」を選択して結果を確認します。変更を公開する準備ができたら、「公開」を選択します。
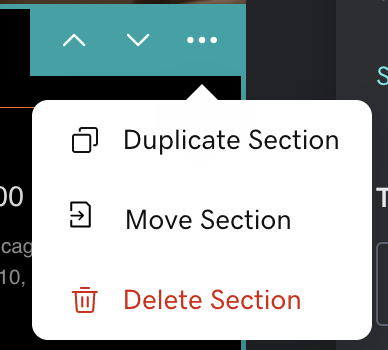
- カレンダーを削除するには、セクションの右上のドロップダウンメニューで、
 [その他]をクリックし、 [セクションの削除]を選択します。
[その他]をクリックし、 [セクションの削除]を選択します。
注意: 「カレンダーは同期しましたが、現在のカレンダーにイベントは見つかりませんでした」と表示される場合、Websites + Marketingは、リンクされたカレンダーでWebサイトに表示する予定のイベントを見つけられませんでした。カレンダーにイベントが追加されていることを確認し、HTMLリンクではなく、ソースカレンダーからのICSリンクを使用していることを確認します。