SoundCloudオーディオトラックまたはプレイリストを Webサイトに追加する
SoundCloudのコードを埋め込むことにより、任意のSoundCloudオーディオトラックまたはプレイリストをWebサイトに追加してください。この機能を使用するにはSoundCloudのアカウントを取得する必要があります。
この動画は、Webサイトビルダーの高度なデザインおよびメディアのハウツーシリーズの一部です。
- GoDaddy商品ページに進みます。
- 下にスクロールして「 Websites + Marketing 」を展開し、Webサイトの横にある「管理」を選択します。
- Webサイトの編集またはサイトの編集を選択して、Webサイトビルダーを開いてください。
- オーディオトラックまたはプレイリストを追加したいページの場所に移動して、セクションを追加してください。「オーディオ &b ビデオ」カテゴリーの下から、「オーディオ」を選択し、使用したいレイアウトの下にある追加を選択します。
- タイトル、説明、アクセントカラーをカスタマイズします。
-
別のWebブラウザタブ/ウィンドウでSoundCloudに移動し、サインインするかアカウントを新規作成します。
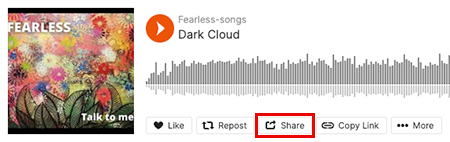
- オーディオセクションに追加したいトラックまたはプレイリストを検索し、「共有」を選択します。

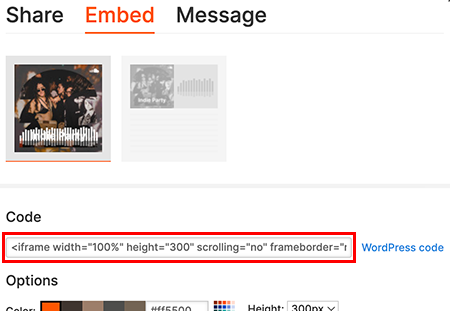
- 「埋め込む」を選択します。選択できるオプションから、プレイヤーの外観を選択します(レイアウト、サイズ、色、自動再生など)。
注意:
- 一部のトラック/プレイリストには「埋め込み」オプションはなく、あるのは「共有」だけです。Webサイトの「オーディオ」セクションに「共有」コードを使用することはできません。そのため、「埋め込み」オプションがない場合は別のトラック/プレイリストを探してください。
- 自動再生を有効にしても、いくつかのブラウザーでは無効のままになっています。自動再生を許可しているブラウザでは、オーディオファイルが自動再生されます。
- 「コード」フィールドの内容をコピーします。

- オーディオセクションに追加したいトラックまたはプレイリストを検索し、「共有」を選択します。
- Webサイトの「オーディオ」パネルに戻り、コピーしたコードを「SoundCloud埋め込みコード」フィールドに貼り付けます。

- [完了]を選択します。
- 変更は自動的に保存されます。結果を見るには「プレビュー」を使用し、変更を公開する準備ができたら、サイトの公開を行いましょう。
詳細
- セクションのレイアウトを変更できます。
- このセクションの設定が気に入ったら、セクションのレイアウトを複製します。
- また、セクションを別のページに移動することも可能です。
- セクションの移動先として新しいページが必要な場合は、ページまたはプライベートページを追加してください。さらに、ページの並び替えや、ドロップダウンメニューにページを追加することもできます。