GoDaddy Studioデザインの要素に適用する色を選択してください
カラーピッカーを使用して色を選択し、背景、テキスト、図形、画像などのプロジェクトの要素に適用します。デバイスに応じた手順に従ってください。
- GoDaddy Studioアプリにサインインします。
- プロジェクトを作成するか、既存のプロジェクトを編集します。
- グラフィック、図形、テキスト、または背景をタップします。
- 表示されるメニューで、編集アイコンをタップします。
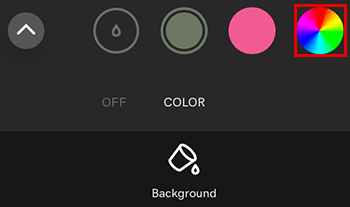
- 画面下部のメニューで、色アイコンをタップします。
- 右端のカラーホイールをタップします。

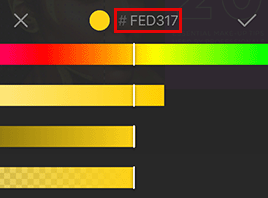
- スライダーは上から下に表示されます。
- 色相(メインカラーファミリー)
- 色合い(白の量)
- シェード(黒の量)
- 不透明度(ソリッドからシースルーまで)。
特定の16進値を入力することもできます。これを行うには、既存の16進値をタップして新しい値を入力します。
- 16進数値の横のチェックマークをタップして、新しい色をカラーベルトに追加します。
- をタップ
 カラーベルトで、パレットに色を追加します。
カラーベルトで、パレットに色を追加します。
- GoDaddy Studioアカウントにサインインしてください。
- プロジェクトを作成するか、既存のプロジェクトを編集します。
- グラフィック、図形、またはテキストを選択します。
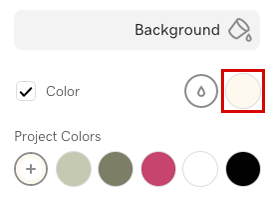
- 画面右側のメニューで、カラーを選択します。
- スポイトの隣にある色見本を選択します。

開いたカラーピッカーが左から右に表示されます。- 濃淡(白の量)と色合い(黒の量)
- 色相(メインカラーファミリー)
- 不透明度(ソリッドからシースルーまで)。
- 希望する色になるまで、左クリックしてマウスをカラーピッカーオプションの上に移動します。
特定の16進値を入力することもできます。これを行うには、既存の16進値をタップして新しい値を入力します。
注:カラーベルトに色を追加するには、スポイトツールを使用します。